How To Have Nodejs Run As Windows Service
Node.js in a container
In this guide you will learn how to:
- Create a
Dockerfilefile for an Limited Node.js service container - Build, run, and verify the functionality of the service
- Debug the service running inside a container
Prerequisites
- Both Docker and the VS Code Docker extension must be installed as described in the overview
- Node.js version x or later
Create an Limited Node.js application
-
Create a binder for the project.
-
Open a evolution command prompt in the projection folder and create the projection:
npx express-generator npm install
Add Docker files to the projection
-
Open the projection folder in VS Code.
-
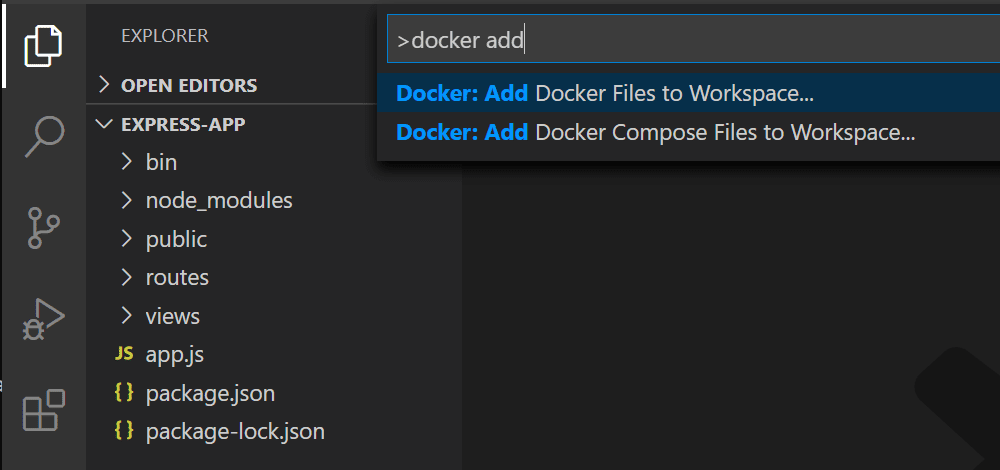
Open the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P)) and apply Docker: Add Docker Files to Workspace... control:

-
Select Node.js when prompted for the application platform.
-
Select either Yes or No when prompted to include Docker Compose files. Etch is typically used when running multiple containers at once.
-
Enter
3000when prompted for the application port.
The extension creates Dockerfile and .dockerignore files. If you elected to include Docker Compose files, docker-compose.yml and docker-compose.debug.yml will be generated also. Finally, the extension will create a fix of VS Code tasks in .vscode/tasks.json for building and running the container (in both debug- and release-configurations) and a launch debug configuration in .vscode/launch.json for debugging the service within the container.
Add an surround variable to the image
The Docker extension helps you author Dockerfiles past using IntelliSense to provide auto-completions and contextual help. To come across this feature in action, add an environment variable to your service paradigm by following these steps:
-
Open the
Dockerfilefile. -
Use
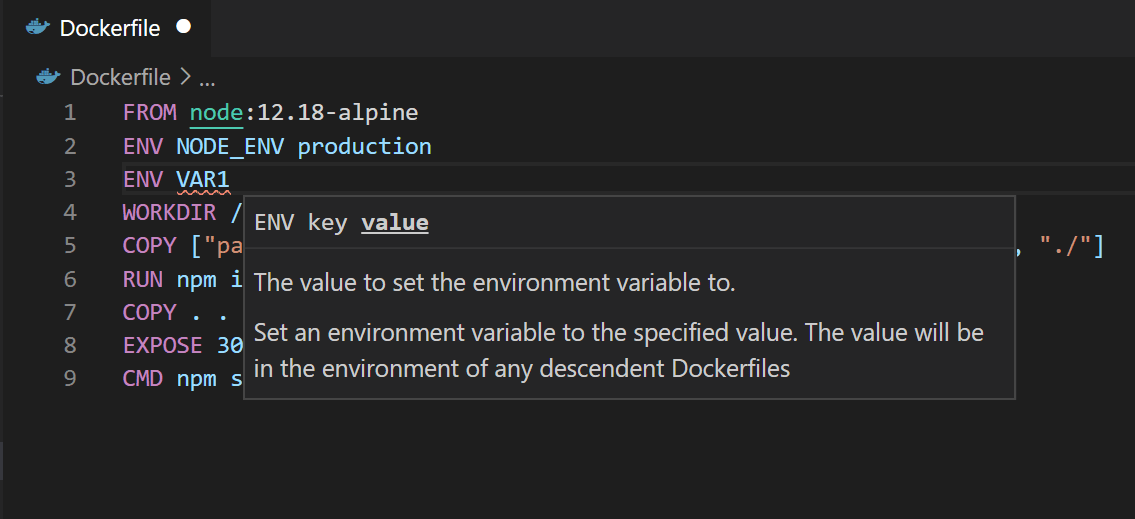
ENVpedagogy to add an surroundings variable to the service container paradigm.
Note how the Docker extension lists all bachelor Dockerfile instructions and describes the syntax.
The Docker extension uses the
basestage of theDockerfileto create a debug version of the container image for your service. Put the environment variable definition in thebasephase to accept this variable available in both debug and release versions of the container paradigm. -
Save the
Dockerfilefile.
Run the service locally
-
Open a terminal ( ⌃` (Windows, Linux Ctrl+`)).
-
Enter
npm run startto start the awarding:> limited-app@0.0.0 first /Users/user/code/scratch/express-app > node ./bin/www -
Open the web browser and navigate to http://localhost:3000. Yous should see a page like to the following:

-
When done testing, type Ctrl+C in the terminal.
Build the service image
-
Open the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P)) and select the Docker Images: Build Image... control.
-
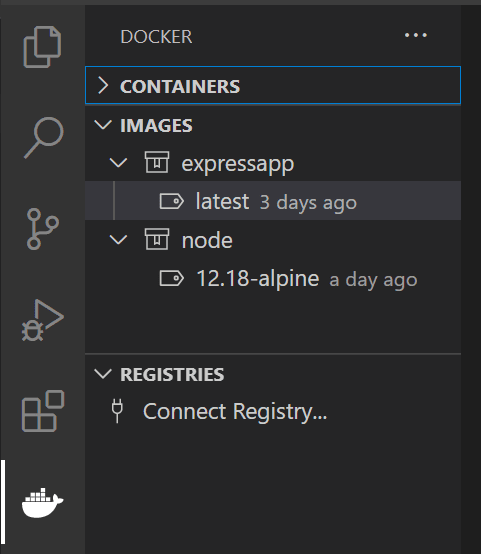
Open the Docker Explorer and verify that the new image is visible in the Images tree:

Run the service container
-
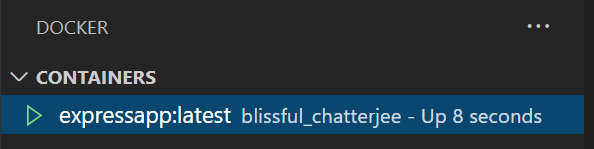
Right-click on the image built in the previous section and select Run or Run Interactive. The container should start and you lot should be able to run into it in the Docker Containers tree:

-
Open up the spider web browser and navigate to http://localhost:3000. You should see a page similar to the post-obit:

-
When washed testing, right-click the container in the Containers tree and select Finish.
Debug in the service container
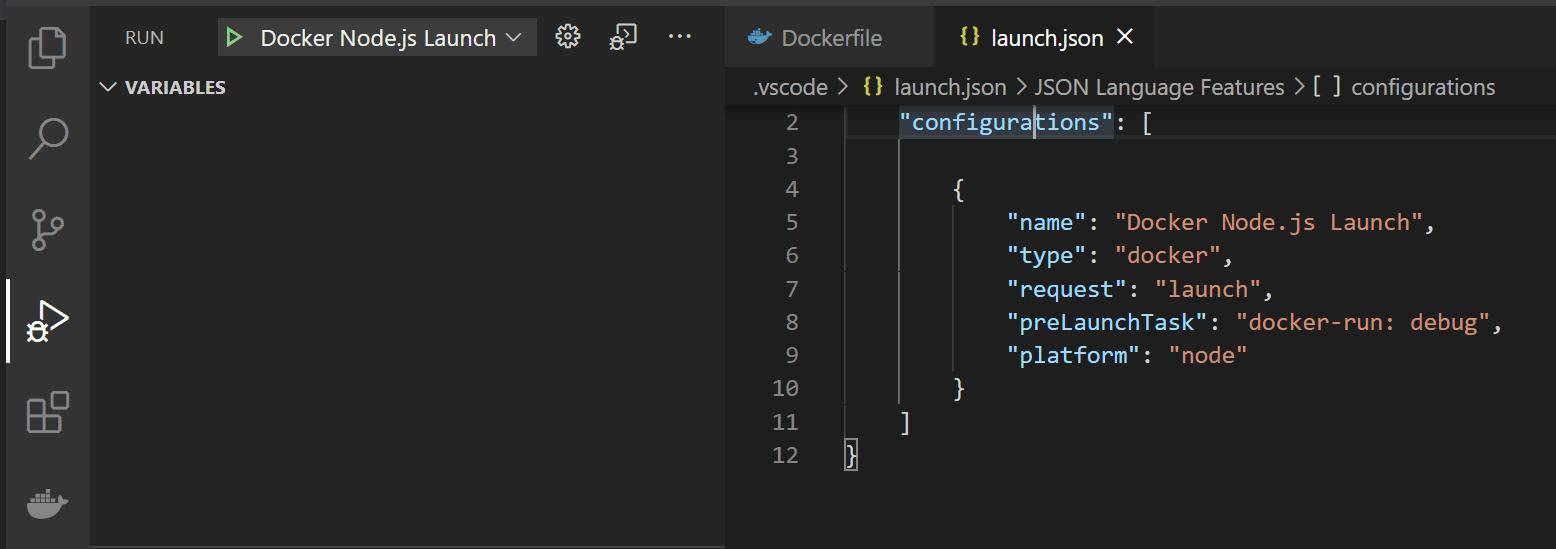
When the Docker extension adds files to the application, it also adds a VS Code debugger configuration in .vscode/launch.json for debugging the service when running inside a container. The extension detects the protocol and port used by the service and points the browser to the service.
-
Set up a breakpoint in the
get()handler for the'/'route inroutes/index.js. -
Make sure the Docker Node.js Launch debugger configuration is selected.

-
Start debugging (use the F5 central).
- The Docker image for the service builds.
- The Docker container for the service runs.
- The browser opens to the (random) port mapped to the service container.
- The debugger stops at the breakpoint in
alphabetize.js.
Annotation that, because the debugger attaches subsequently the application starts, the breakpoint may missed the first fourth dimension around; you might take to refresh the browser to see the debugger break on the second try.
You can configure the awarding to look for the debugger to attach earlier starting execution by setting the inspectMode belongings to
breakin thedocker-run: debugjob intasks.jsonunder thenodeobject.
View the application logs
You can view the logs in VS Code past using the View Logs command on the container:
-
Navigate to the Docker Explorer.
-
In the Containers tab, right-click on your container and choose View Logs.

-
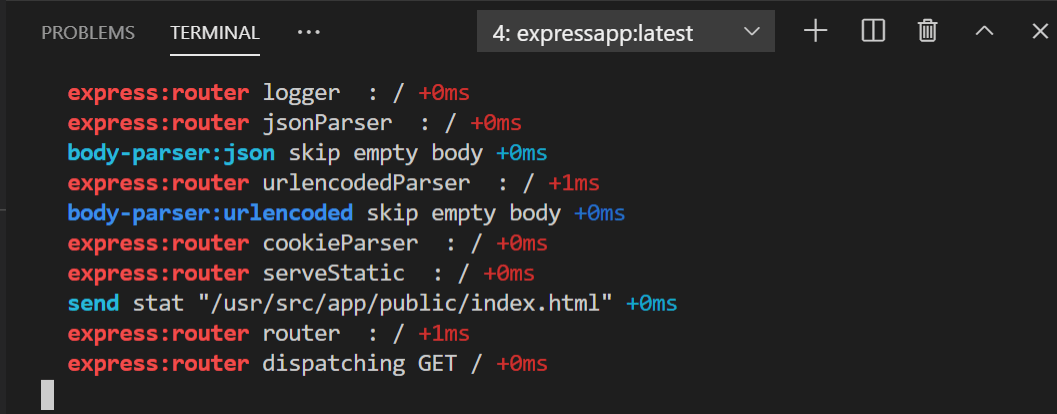
The output will be displayed in the terminal.
Side by side steps
You're done! Now that your container is set, you may want to:
- Acquire about debugging Node.js in a container
- Customize your Docker build and run tasks
- Push your epitome to a container registry
- Learn about using Docker Compose
Source: https://code.visualstudio.com/docs/containers/quickstart-node
Posted by: arnoldforthemight.blogspot.com


0 Response to "How To Have Nodejs Run As Windows Service"
Post a Comment